・ブログ初心者の人
・誰に対しても情報提供できるブログにしたい人
・SEO対策をしたい人
あなたは、ブログに載せた画像や図解が検索結果に表示されないことにガッカリしたことはありませんか?
せっかく時間をかけて作成した画像や図なのに、Googleに無視されているような気が…。
実は、その原因の1つが「alt属性(代替えテキスト)」にあるかもしれません。
alt属性(オルト属性)とは、画像に付ける「裏の説明書き」のようなもの。
人間の目には見えませんが、検索エンジンには「見える」重要な情報なのです。
つまり、alt属性は「画像SEOの秘密兵器」なのです!
でも、どうやって設定するの?何を書けばいいの?と思うかもしれませんが、大丈夫です!この記事を読めば、あなたも「alt属性マスター」になれます。
今回はalt属性の意味と、設定方法、ポイントや注意点について初心者でも簡単に取り組める内容でご説明します。
それでは、始めていきましょう!
alt属性とは何か?
alt属性とは、HTMLの中で画像を表す「<img>」タグに付けることができる属性のひとつです。
簡単に言うと、画像が何を表しているのかを文字で説明するものです。
ブラウザが画像を正常に表示できない場合や、視覚障碍者がスクリーンリーダーで読み上げる時に、alt属性の文章が代わりに表示されます。
スクリーンリーダーとは、コンピュータの画面で提供されている情報を合成音声に変換したり、点字ディスプレイに出力したりするソフトウェアのこと。
alt属性を設定する効果
1. アクセシビリティの向上
一言でいうと「いかなる利用者でも利用できること」を意味します。
たとえば、ウェブサイトやアプリでのアクセシビリティでは、視覚や聴覚に障害を持つ方でも利用できるように、テキストの読み上げ機能や字幕の提供、コントラストの高いデザインを導入することが求められます。
視覚に障がいのある人も、alt属性の説明文から画像の内容を理解できるようになります。
alt属性を設定することは、ウェブアクセシビリティの観点からも非常に重要といえます。
2. SEOへの効果
Googleなどの検索エンジンはalt属性の文字情報を分析し、画像の内容を理解します。適切なキーワードを設定することで、画像検索で上位表示されやすくなると言われています。
imgタグにalt属性がなくてもSEOの評価が下がることはありませんが、設定することでSEOの評価向上につながる可能性があります。画像を使用する際には、常にalt属性を設定する習慣をつけましょう。
また、画像がリンクの場合、alt属性に説明文を入れることで、アンカーテキストと同様の効果が得られます。
特に、サイトやブログのサイドバーにナビゲーション用の画像やバナーを設置する際には、alt属性に適切な説明文を入れることで、アンカーテキストとしての役割を果たせるようにしましょう。
「アンカーテキスト」とは、ユーザーがリンクをクリックするかどうかを判断し、リンク先の内容を把握するための文章のこと。
3. 通信障害時の画像の代わりをはたす
alt属性は、画像が表示されない場合でもユーザーに必要な情報を伝えるための代替テキストとして機能します。
例えば、通信障害やリンク切れによって画像が表示されなくなることがありますが、その際にalt属性に設定されたテキストが表示され、画像の内容を表してくれます。
通常は画像が表示されているためalt属性のテキストは見えませんが、画像が表示されないときにのみ、このテキストが表示されることでユーザビリティの低下を防いでくれるんです。
つまり、alt属性はあらゆる状況においてユーザーが情報にアクセスできるようサポートする重要なツールといえます。
alt属性の設定方法とポイント
今回は、WordPressでalt属性を設定する方法でご紹介します。
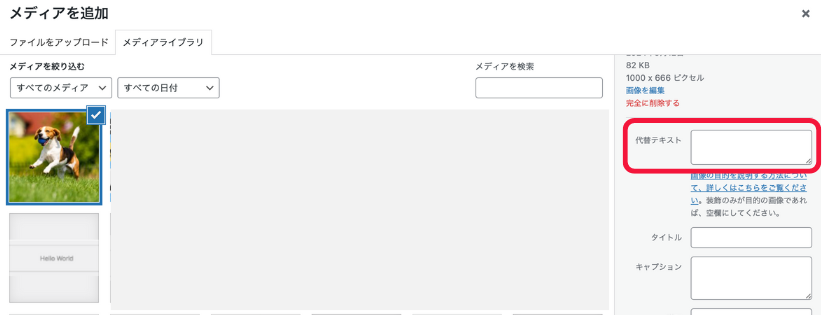
- 画像をアップロードした後、ダッシュボードのメディアライブラリ、もしくは記事内で「メディア追加」を押し画像を選択「代替テキスト」欄に記述して完了です!

- 代替テキストを入力後、「投稿に挿入」ボタンを押せば、alt属性が設定された画像を挿入できます。
簡潔で具体的な説明を心がける
「猫の写真」ではなく「可愛い茶トラ猫の写真」
「犬」だけでなく「草原を走っているチワワ」など、詳細な説明を心がけましょう。
また、あまり文章が長すぎると、ユーザーにとって不便に感じる場合もあるので、簡潔に分かりやすい文章にするのがポイントです!
キーワードを意識する
SEO対策としても活用できるので、しっかりと関連するキーワードを意識して設定します。
ただし、キーワードだけを羅列するのではなく、自然な文章になるよう配慮しましょう。
キーワード羅列は「キーワードの乱用」としてGoogleペナルティを課される可能性が高まります。
結果、インデックス削除や検索順位の下落につながるので注意しましょう。
装飾画像には説明不要
基本的に、サイト内で画像を使用する際はalt属性を設定するのが望ましいですが、設置しない方が良い場合もあります。
それは、装飾目的で使われている画像や、その画像がなくてもサイトの内容に影響がない場合です。
こういった場合には、alt属性は空でOK!
無駄なテキストを表示しないことで、ユーザーに不要な情報を提供せず、快適にサイトを利用できるようにすることができます。
画像ファイル名にもキーワードを使う
alt属性だけでなく、ファイル自体の名前にもキーワードを入れておくとより良いと言われています。
画像や図解をダウンロードするときは、忘れずファイル名を変更するようにしましょう!
同じ画像を複数箇所で使う際は、alt属性を変える
同じ画像を他の記事で使う場合など、複数箇所で使う時は、記事ごとでalt属性を変えるようにしましょう!
記事の文脈に関連するalt属性を設定することで、ユーザーの理解を向上しやすいです。
結果、サイト全体の品質と使いやすさの向上につながります。
【注意】alt属性とtitle属性の違い
alt属性と類似した言葉にtitle属性があります。ここで注意しておきたいのは、alt属性が画像の代替テキストであるのに対して、title属性は画像に対して助言的説明をするものだということです。
簡単にいってしまうとalt属性は画像そのものを指し示すのに対し、title属性は補足説明を示してくれます。
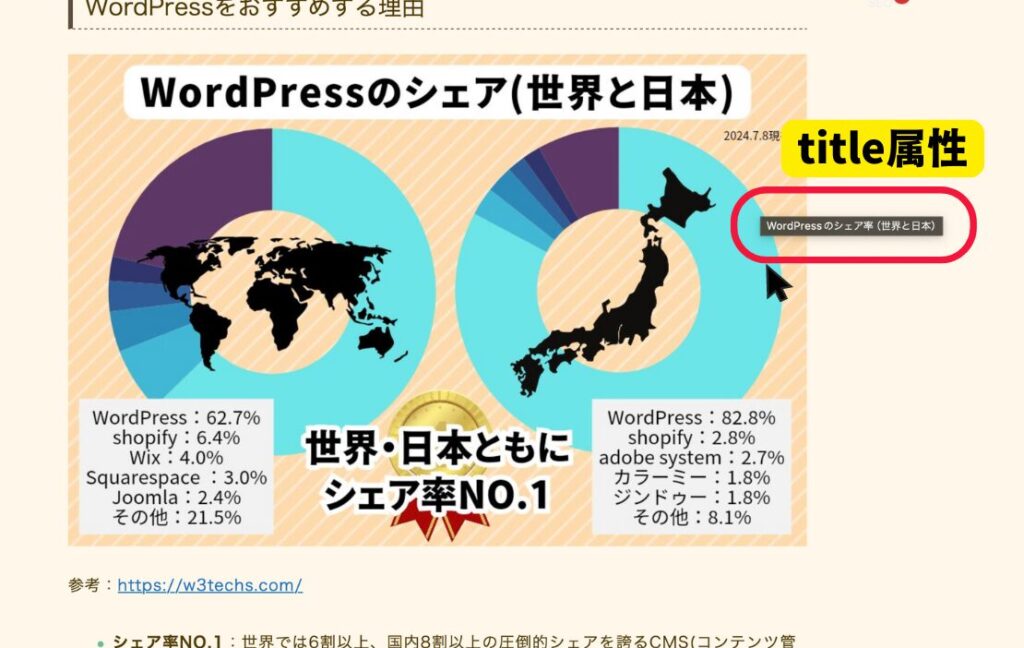
一般的なブラウザでは、title属性を記述した画像の上にカーソルをのせると、吹き出しが表示され、その吹き出しに画像の補助的説明が表示されます。
下の画像にカーソルを置いてみてください。
すると吹き出しで文字が表示されます。(これがtitle属性)

さらにもう一つの違いとして、alt属性は画像以外には設定できませんが、title属性は画像やテキストなどすべての要素に設定することができます。
title属性をalt属性と勘違いしてしまい、「alt属性が表示されない」と思い込んでしまっているケースがみられるので、注意しましょう!
まとめ
・alt属性とは画像が何を表しているのかを文字で説明するもの
・アクセシビリティ、SEO、ユーザビリティの向上に役立つ
・簡潔で具体的な説明、関連キーワードを意識して設定する
・装飾画像には説明不要
画像を使うときは、必ずalt属性の設定を忘れずにしていきましょう!
ブログ運営において、alt属性の正しい設定は欠かせません。
読者の方にも検索エンジンにも、あなたのブログが正しく伝わるよう、ぜひ意識して取り組んでみてくださいね!