・AI初心者の人
・v0の使い方を知りたい人
・最新のAI事情を知りたい人
今回は、ウェブサイトやアプリを簡単に作れる魔法のようなツール、「v0(ブイゼロ)」についてお話しします。
「え?v0って何?」「AI?難しそう…」なんて思った方、大丈夫です!
この記事を読めば、きっとv0の魅力が分かるはずです。
想像してみてください。例えば、
あなたが「青い空と緑の草原が広がる、明るい感じのウェブサイト」が欲しいと思ったとします。
普通なら、デザイナーさんにお願いしたり、自分でデザインソフトを使ったりしますよね。
でも、v0ならたった一言で、そんなウェブサイトを作ってくれるんです!
まるで、頭の中のイメージを読み取って、形にしてくれるみたいに。
さらに、作られたデザインは、すぐにウェブサイトとして使えるんです。
プログラミングの知識がなくても、自分のアイデアをカタチにできる。
それがv0の魅力です!
この記事では、v0の使い方や、特徴、実際の活用事例なども紹介し、分かりやすく説明していきます。
また、AI素人の筆者が簡単なアプリも実際に作ってみたので、ぜひ最後までご覧ください!
Vercel v0(ブイゼロ)とは?
v0(ブイゼロ)とは、Vercelが提供しているAIツールで、「プロンプトを送信するだけでUIデザインやフロントエンドのコードを自動生成してくれるサービス」です。
2023年12月にベータ版がリリース、2024年7月に正式リリースされました。
このツールを活用することで、短時間で高度なデザイン、コード、さらには画像まで作成可能。
無料で利用でき、商用利用もできるので、あらゆるビジネスシーンに活用できます!
こんな高度なこともテキスト指示のみで簡単にできちゃう!?⏬️
またやった @v0 で作るウェブデザイン。
以前作ったスクロールトリガーアニメーション同士を統合させて、Midjourneyの講座紹介のページを作った。
あとはHTMLに変換してStripe決済を入れれるようにすれば完成。
HTMLに変換するのが大変なんですけどね。おはようではなくおやすみです。#v0 pic.twitter.com/35h9qRRYm7
— studio veco@写真と教育と生成AI (@studio_veco) September 29, 2024
v0の主な機能と特徴
特徴①:テキストだけで簡単にサイトやアプリを作成
自分のアイデアを文章で入力するだけで、AIが自動でコードを書いて、理想のUIを作ってくれるので、プログラミングの知識がなくても簡単に使えるのが魅力です。
特徴②:画像を取り込んでUIを構築可能
あらかじめ用意した画像を取り込んで、それを基にしたUIを生成してくれます。
特徴③:日本語に対応してる
v0は日本語でのプロンプト入力にも対応しています。
外国語しか使えないAIが多い中、日本語でやりとりが出来るのはありがたいですね。
特徴④:生成されたUIをv0上で直接編集可能
生成されたUIはリアルタイムで反映され、すぐにプレビュー表示されます。
また、生成されたコードを直接編集することも可能で、より細かい調整や機能の追加を行うこともでき、生成されたコードをコピーして、自分のプロジェクトに直接ペーストして使用可能。
特徴⑤:最新のオープンソースに対応
- React:最も人気のあるJavaScriptライブラリの一つであるReactを使用し、効率的でパフォーマンスの高いUIを生成。
- Tailwind CSS:ユーティリティファーストのCSSフレームワークであるTailwind CSSを採用し、柔軟でカスタマイズ可能なスタイリングを提供。
- shadcn/ui:高品質なUIコンポーネントライブラリであるshadcn/uiを使用し、一貫性のあるデザインと豊富な機能を持つUIを生成。
特徴⑥:生成したサイトやアプリの公開が可能
生成したサイトやアプリは、すぐにインターネット上で公開可能。
多くの人に見てもらうチャンスが増えるため、ビジネスや個人プロジェクトとしても活用することができます。
v0とClaude Artifactsの比較
| 特徵 | VO | ClaudeArtifacts |
| 開発元 | Vercel | Anthropic |
| 主な用途 | コーディング支援、Web開発 | 一般的なAI対話 タスク支援 |
| 特化分野 | React,Next.js、Webフロントエンド | 幅広い分野に対応 |
| 出力形式 | MDX, React Components | テキスト 一般的なコード |
| UI生成能力 | 高度(Tailwind CSS、 shadcn/ui対応)限定的 | 限定的 |
| アクセシビリティ対応 | 強化されている | 一般的 |
| 最新Web技術への対応 | 常に最新 | 一般的な知識 |
v0の料金【無料で利用可能】
v0では3つのプランが用意されています。
FreeプランとPremiumプランとEnterpriseプランです。
初めての方でも200回使えるクレジットがついた「Freeプラン」もあるので、まずはどんなものなのか試して使うことができます。
Freeプランで試してみて使えると思った方は、Premiumプランにアップグレードしても良さそうですね。
| 機能 | Free | Premium | Enterprise |
|---|---|---|---|
| 月額料金 | $0 | $20 | 要問い合わせ |
| 月間クレジット数 | 200 | 5,000 | カスタム |
| 追加クレジット購入 | × | ○ | ○ |
| 画像生成 | × | ○ | ○ |
| カスタムテーマ | × | ○ | ○ |
| プライベート生成 | × | ○ | ○ |
| SAML SSO | × | × | ○ |
| その他の機能 | – | – | 7つの追加機能 |
筆者もびっくり!v0の活用事例
ここでは、Vercel v0の活用事例として以下の5つを紹介します。
- SNSの発信用に図解を作成
- 家計簿アプリ作成
- マトリックス風のデモ画面(海外)
- 3DのFPSゲームを完全ノーコードで作成
- RPG風のスライドを作成
今回解説する事例は、X(旧Twitter)で発見した参考となる投稿を紹介させていただいております。取り下げなどのご連絡は、公式ラインにてご連絡ください。
SNSの発信用に図解を作成
こちらの投稿者は、SNS用図解を作成しています。
【実演付き】v0でバズる図解を一瞬で作成する方法
①作成したい図解画像を入力
②完全に再現するためのコードを生成して実装してもらう
③完成形と見比べつつ自然言語で調整Claudeのartifactsよりも精度の高いデザインが可能に:
完成した画像はこちら↓ pic.twitter.com/XFP7nGkq8b
— 木内翔大@SHIFT AI代表「日本をAI先進国に」 (@shota7180) September 5, 2024
イメージ画像をv0に認識させ、同じような図解を作成してもらい、より自然な言語になるように調整をすることで、質の高い図解を生成しています。
Claudeのartifactsよりも精度の高いデザインが可能とのことで、SNS用の図解をCanvaなどで作成してる方には、使えそうですね!
スマホで家計簿アプリ作成
こちらは、「家計簿アプリ」を作って、投稿されてる方がいました。
v0でvueが使えると知って、作ってみた。
スマホで家計簿アプリが出来ちゃうこの凄さ。
一度試してみて。 pic.twitter.com/WmS9Kuy5NW
— shimayuz@AIクリエイター (@Shimayus) August 30, 2024
しかもこれ、スマホからアクセスして作成したそうです!
自分専用の家計簿を作れるのは便利ですよね。
既存の家計簿アプリでも「こんな項目や表が追加できればいいのに、、、」といった細かい部分のカスタマイズも叶っちゃいます!
ポケモン検索アプリ(海外)
こちらは、海外の投稿者で、ポケモンの検索ができるアプリを作成してます。
Here’s another app I just made in literally 2 min: PokemonSearch — built with @v0
Try it here → https://t.co/jY2XJE3AMe pic.twitter.com/KImxY6CIHD
— Bailey Simrell (@baileysimrell) September 28, 2024
ポケモンの名前を入れることで、攻撃力やスピードなどの特徴が分かる「Pokémon Search」を開発していました。
投稿にもあるように、2分で作ったそうです!
事前に持っているデータを入れて、何かを検索できるアプリもこれと同じようにすぐに作れそうですね!
3DのFPSゲームを完全ノーコードで作成
こちらの投稿者は、ノーコードでゲームを作られています。
v0で3DのFPSゲームを完全ノーコードで作ってみた
ㅤ
これ…やばいよね?
ㅤ
作り方を載せておきます pic.twitter.com/msE93iktC2— すぐる | ChatGPTガチ勢 (@SuguruKun_ai) September 2, 2024
テキスト指示だけでゲームが作れるとはビックリです!
難しいコードを入れなくても自分がやってみたいイメージのゲームが簡単に作れる時代が来てますね。
RPG風のスライドを作成
おしゃれなスライドを作りたい人、v0使って。
ちょっとこだわってRPG風に。デザインセンスがなくてもプロンプトで10倍能力が上がります。
無料でClaudeでもv0でも使えるスライド作成エージェントPrompt欲しい人は、いいねと”プロンプト”とリプしてみて。 pic.twitter.com/ywkOPC9pMz— shimayuz@AIクリエイター (@Shimayus) August 28, 2024
こちらの投稿者は、v0を使ってPRG風のスライドを作成しています。ユーモアがあって視覚的にも楽しいスライドですよね!
v0を使えば、スライドに合わせた独自のUIも簡単に作成できます。
今回ピックアップした他にも、コーヒーショップのホームページ作成、既存デザインを完全再現など、色んな使い方をされてる人がいました。
ぜひ、参考にしてみてください!
v0の始め方と使い方
それでは、v0の始め方と使い方について解説していきましょう!
【v0始め方】アカウント作成
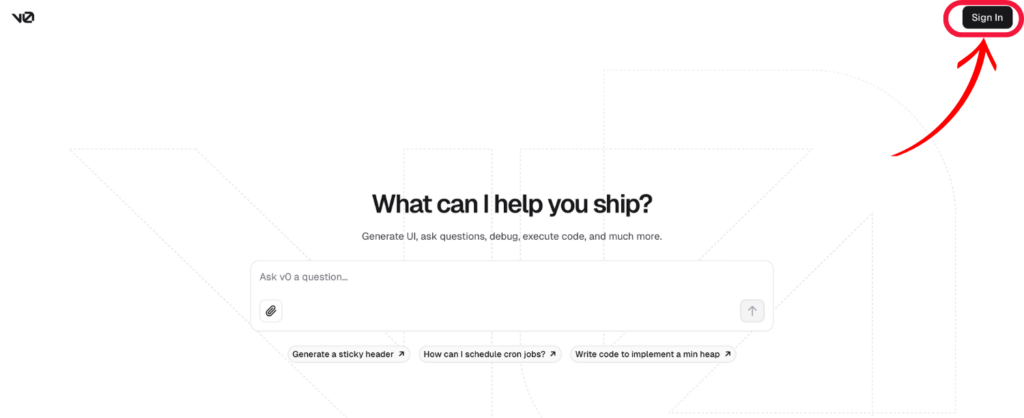
- Vercel「v0」のウェブサイトにアクセスし、
画面上部のメニューバーから「Login」をクリックしましょう。

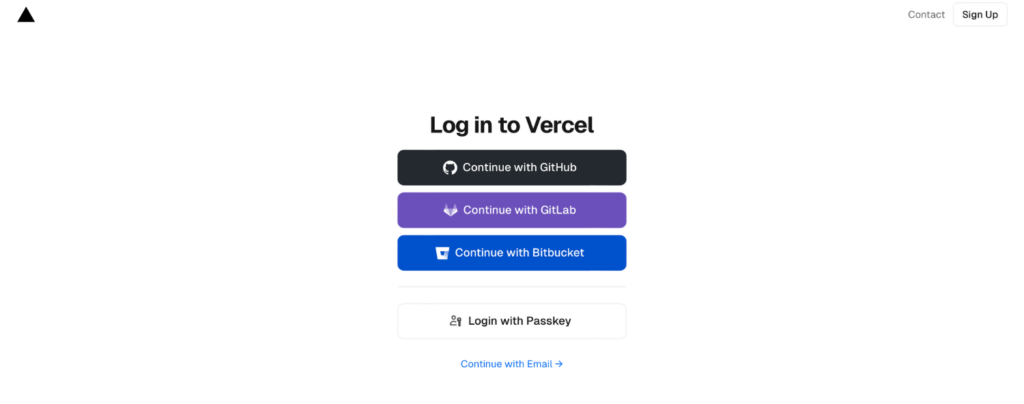
- クリックするとVercelのアカウント作成ページに移るので、「Github」「GitLab」「Bitbucket」またはメールアドレスで登録してください。

- 画面に従って必要事項を入力し、最後に認証入力画面が現れますので、認証完了するとv0が利用可能になります。
【トップ画面】

- この画面にてテキスト入力をし、生成ができます。
- クリップマークから画像を取り込むことも可能です。
それでは、実際にv0を使ってアプリを作ってみましょう!
【v0使い方】カレンダーアプリを作ってみた
今回は、テキスト入力のみで「カレンダーアプリ」を作成してみます。
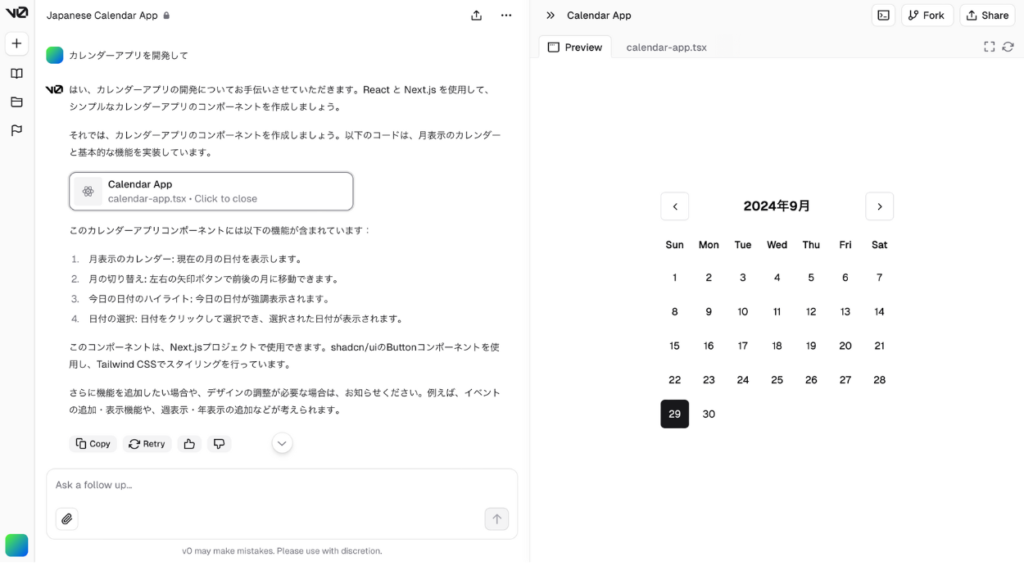
- プロンプトに日本語テキストで「カレンダーアプリを開発して」と入力
すると、、、
下の画像のようなカレンダーが作成できました!

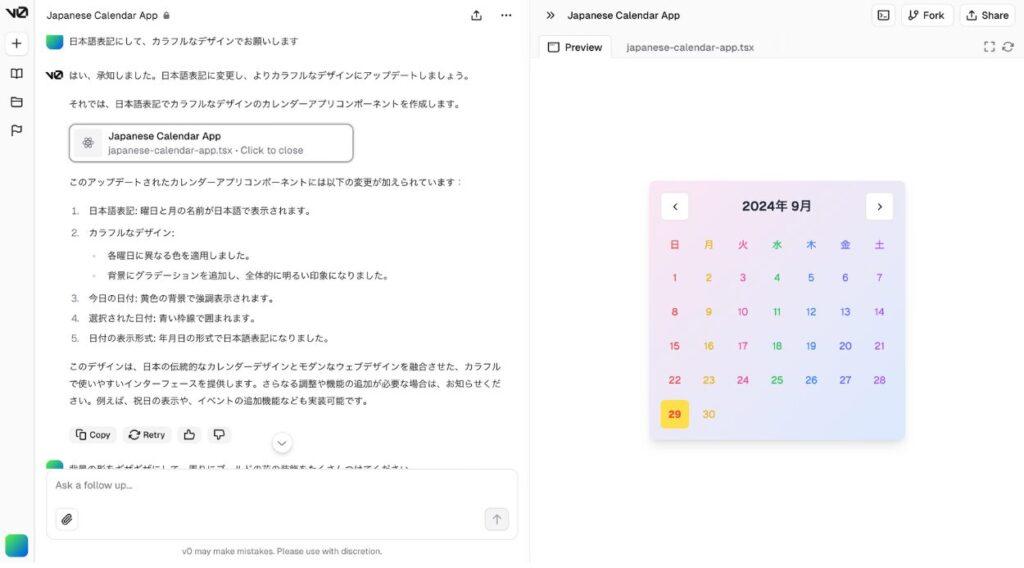
- そのまま日本語表記に変換と、カラフルなデザインに変更してもらいます!
すると、、、
文字や背景が変更され、曜日が日本語表記に変わりました!

画像だと分かりにくいですが、実際にプレビュー画面では、日付を選択できたり、次の月へいくこともでき、スマホでよくある「カレンダーアプリ」が簡単に作成できてます!
- 難しい指示をしなくてもテキストベースで簡単に作成できる!
- コードとプレビューが表示されて視覚的にも使いやすい。
Q&A
Q.v0で生成したものは商用利用できますか?
基本的に商用利用が可能です。
生成したコンテンツの所有権は、生成した利用者に属します。
ただし、注意点もあります。
Vercel v0で生成されたデザインを商用利用する際には、著作権に関する制約に注意しなければなりません。特に、参考として他者が作成したデザインをVercel v0に読み込ませると、生成されたデザインが元のデザインに似てしまう可能性があり、その結果、著作権の問題が発生するリスクがあるので注意が必要です。
詳しくは、こちらでご確認ください。
Q.v0はスマホで利用できますか?
スマホアプリはないですが、スマホからアクセスして使うことができます。
スマホのみで生成してる人も多いです。
Q.v0は日本語で利用できますか?
v0は日本語のプロンプトで利用できます。
さいごに
ここまでv0(ブイゼロ)について解説してきましたがいかがでしたか?
最初は「難しそう」と思った方も、今はきっと「面白そう!」と感じているのではないでしょうか。
v0は、「こんなウェブサイトが欲しいな」「こんなアプリがあったらいいな」という思いを、言葉で伝えるだけで形にしてくれる。そんな魔法のようなツールなんです。
プログラミングの専門家でなくても、自分のアイデアを世界に発信できる。
ぜひ、あなたも頭の中にあるアイデアを、v0で形にしてみましょう。