この記事は以下のような人におすすめ!
・アイキャッチのカテゴリー名を移動したい人
・WordPressの操作について知りたい人
・ブログデザイン操作を知りたい人
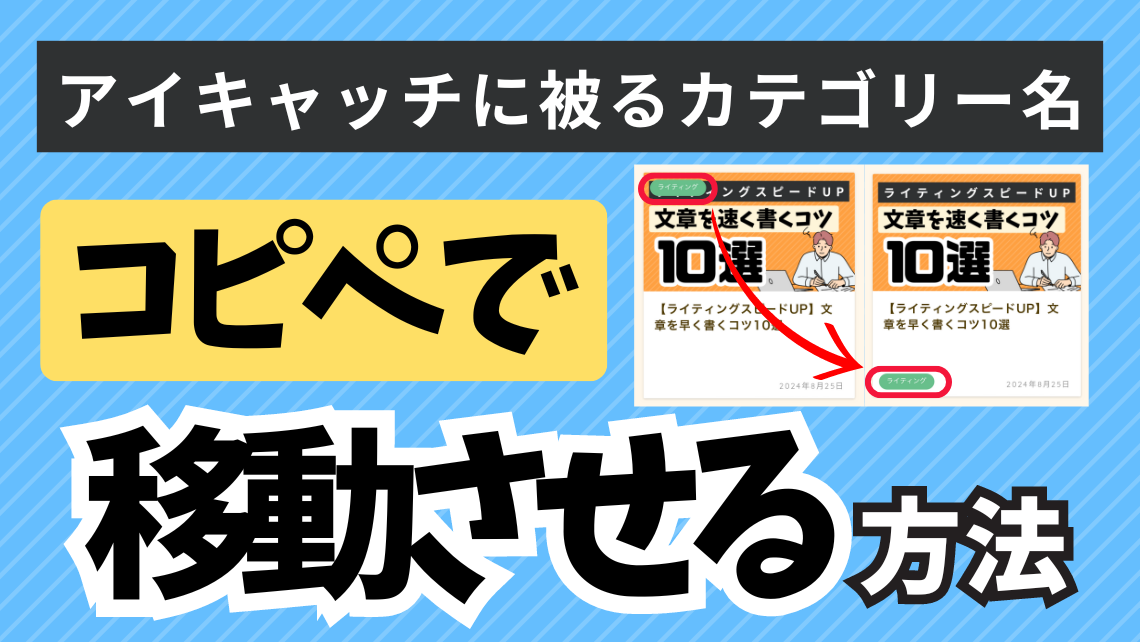
今回はトップページの記事一覧「ブログアイキャッチ(サムネイル)の左上にあるカテゴリー名をタイトルの下に移動する」カスタマイズしたいと思います。

上の画像のように初期設定だとブログアイキャッチ(サムネイル)にカテゴリー名が被ってしまうので、アイキャッチ全体が見にくくなってしまいデザイン的によくないですよね。
これをCSSを追加するだけの簡単にできる方法で解決していきます!
それでは、早速始めていきましょう!
【簡単】コピペするだけ!CSSを追加
まずは、下記のコードをコピーしてください!
@media (min-width: 768px) {
span.post-list-cat {
top:auto !important;
bottom:11px !important;
}}
@media (max-width: 767px) {
span.post-list-cat {
top:auto !important;
bottom:7px !important;
}}
必ずバックアップを取ってからカスタマイズしてください
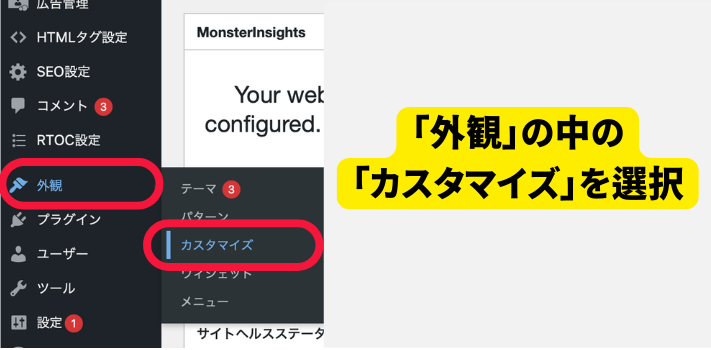
① WordPress管理画面 メニュー「外観」→「カスタマイズ」を選択

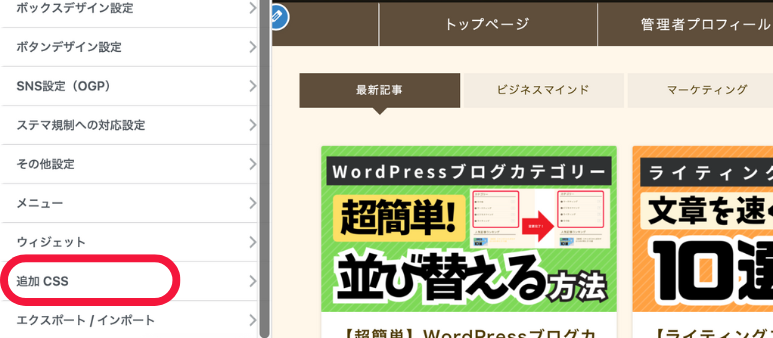
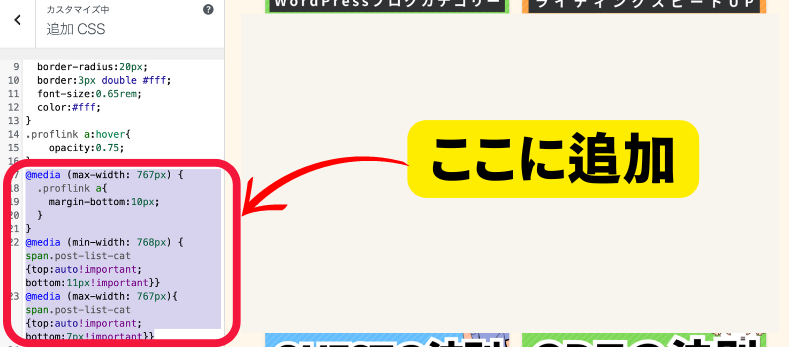
②「追加CSS」を選択

③ 先ほどコピーしたコードを空いてる行に追加

これで完了です!
右側にプレビュー画面が表示されるのでカテゴリーが移動しているか確認しましょう!
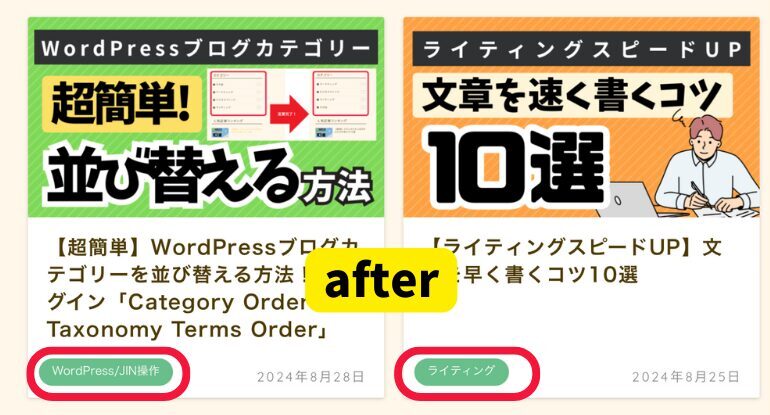
ビフォーアフター

⇓⇓⇓⇓⇓

カテゴリー名が移動して、アイキャッチ全体が見えるようになりましたね!
注意点
日付と重なる場合がある
カテゴリー名が長過ぎる場合や、設定フォントやスタイルによって、日付と被ることがあります。
その場合は日付スタイルやフォントを変えたり、場合によってはカテゴリー名の表示自体を消すということも検討してみてください!
まとめ
おつかれさまでした!
これで、カテゴリー名がアイキャッチに被ることが解消されましたね!
他にも、ブログのカスタマイズについて記事を書いてますのでぜひご覧ください!

【超簡単】WordPressブログカテゴリーを並び替える方法!プラグイン「Category Order and Taxonomy Terms Order」
この記事では、「ブログのカテゴリーを並び替えたい人」に向け、
「超簡単にできるおすすめプラグイン」について解説していきます!
...