・ブログ初心者の人
・記事の見やすさを向上させたい人
・SEO対策をしたい人
この記事では、「スマホでも見やすいブログにする方法」について解説していきます!
ブログを書く際、PCで作業をする方が多いかと思いますが、PCでは綺麗に表示されてる画像や文字も、スマホだと画像が見にくかったり、文字が小さかったりと、うまく表示できてないことってありませんか?
スマホでネットを見る人がほとんどとなっている昨今では、PCだけでなくスマホで見ても見やすいブログ作成が必要です。
スマホ対策のされたサイトは結果的にSEO対策にも繋がると言われています。
ぜひ、今回紹介する対策をあなたのブログサイトにも取り入れてみてください!
スマホ対策がなぜ重要なのか?
結論、スマホでネットを見る方が増えているからです!
近年、多くの人がスマホを使ってウェブサイトを閲覧しており、パソコンよりもスマホでのアクセスが多い場合がほとんどです。
スマホに最適化されていないブログは、読み込みが遅かったり、文字が小さくて読みづらかったりするため、ユーザーにとってストレスが大きく、離脱率が高まります。
また、Googleなどの検索エンジンもモバイルフレンドリーなサイトを優先的に評価する傾向があり、スマホに対応していないブログはSEOにも悪影響を与えてしまいます。
結果として、アクセス数や検索順位に大きな差が出る可能性が!!
そのため、スマホ対策を行うことは、ブログのユーザー体験の向上とSEO対策の両面で重要です!
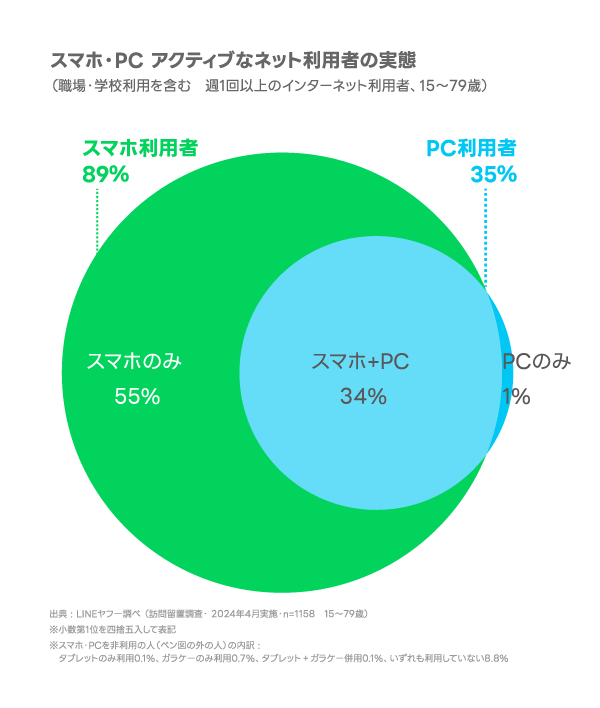
以下の調査結果をご覧ください、、、
15-79歳全体で「スマホのみ」での利用が最多
LINEヤフー株式会社(以下、LINEヤフー)は、2024年上期(4月)のインターネット利用環境に関する調査を実施しました。
以下、調査結果になります。

・「スマホ」でのインターネット利用者は、15-79歳全体で89%。「PC」での利用者は35%となった。
・構成比としての最多は前回調査同様「スマホのみ」の利用者で、55%となった。
・「スマホとPC」の併用は34%、PCのみの利用者は1%となった。
参考:【LINEヤフー】〈調査報告〉インターネットの利用環境 定点調査(2024年上期)
この調査結果からも分かるように、ホームページもブログもスマートフォンでのインターネット利用者に向けて必ず対応しなければいけないですね!
それでは、具体的にどんなことに気をつけて対策していけば良いのか解説していきましょう。
スマホでも見やすいブログに対策する方法5選
1. レスポンシブデザインの採用
いきなり横文字が出てきましたが、難しいことではないのでご安心ください!
閲覧する端末の画面サイズに合わせて自動的にレイアウトが調整されるデザイン手法のことです。
近年、多くのブログサービスやWordPressのテーマには、すでにレスポンシブデザインが採用されているので、特別自身でやることはないですが、
新しくテーマを選ぶ際は、「レスポンシブ」や「モバイルフレンドリー」といった特徴が明記されているものを選ぶようにすると良いでしょう!
因みに、このブログで使っている「JIN」にもしっかりとレスポンシブデザインが搭載されています!
初心者でも使いやすいWordPressテーマなので、気になる方はぜひ使ってみてください!

2. 適切な「文字サイズ」を設定する
小さすぎる文字はスマートフォンでの読みやすさを低下させ、大きすぎるとパソコンでのレイアウトを崩す可能性があります。
文字サイズは「本文」を14〜16pxとし、「見出し」は24px、32pxなどの「8の倍数」であれば、読みやすくバランスが良いとされています。
逆に「14px未満」だとスマートフォンでは見づらくなります。PCサイトでも、主要なところではあまり使わない方が良いでしょう。
階層に応じてサイズを変えることで、構造を視覚的に表現しましょう。
3. 画像の最適化をする
大きすぎる画像ファイルは、特にスマートフォンでの表示速度低下の原因となります。
サイトの表示速度が遅いと読者が離脱してしまうなど、ユーザーの利便性が下がり、結果的にGoogleからの評価が下ります。
SEOにも影響しかねないので、サイトの表示スピード対策は定期的にする必要があります。
その中でも、ブログ記事にはかかせない画像のファイルの大きさは気にかけるようにしましょう!
おすすめ画像圧縮プラグイン
画像を記事にアップロードする前に、適切なサイズに縮小することで対策ができます。
多くのブログサービスは自動で画像を最適化する機能を備えていますが、念のため自分でもチェックしておくことをお勧めします。
僕が使っている画像最適化プラグインはこちらです!
ボタンひとつで一括最適化ができるので、便利で簡単!
初心者の方でも使いやすいのでオススメです!
- アップロードされた画像のサイズを自動的に圧縮する(サイトの読み込み時間の短縮につながる)
- 品質の劣化を最小限に抑えながら、画像を圧縮してくれる。
- すでにサイトに存在する画像に対しても一括圧縮を行える。
4. ナビゲーションメニューの工夫
パソコンでは問題なく表示される横並びのメニューも、スマートフォンでは使いづらくなることがあります。
WordPressテーマをはじめ多くのサイトテーマには標準で装備されていることがほとんどですが、一度スマホ画面で確認してみましょう!
・スマートフォン表示時に、メニューがハンバーガーアイコン(≡)に変わるデザインを選択する。
・多くのレスポンシブテーマでは、この機能が標準で搭載されています。
5. 適度に改行(余白の挿入)をする
1つの段落はパソコン画面で3行以内がおすすめです。スマホでは6行程度の段落になるので、これ以上長いと見にくくなってしまいます。
適度な余白を設けることで、読みやすさが向上します。
記事を書いていると、ついつい改行したくなることがありますが、作成しているパソコンの画面では改行すると見やすくなり良い感じだと思っても、たまたま作成しているパソコンの画面サイズで見やすいだけの可能性があります。
スマホやPCの画面サイズが変わると改行位置が自動的に変わるので、改行はせずに小さな段落で考えるのもポイントの1つです!
・段落間に適切な空白を挿入する。
・画像の周囲にも余白を設定し、テキストとの間隔を確保する。
設定後は、実際にスマートフォンとパソコンの両方で表示を確認しましょう。また、ブラウザの開発者ツールを使用して、様々な画面サイズでの表示をシミュレートすることもできので、ぜひ試してみてください。
まとめ:最後はスマホで必ずチェック!
最後、公開前に一度プレビュー画面などを利用してスマートフォンで必ずチェックしましょう。自分の予想とは違う見え方になっている可能性があります。
このひと手間で、「読みやすさ」がさらにアップします。
・レスポンシブデザインのテーマを選択する
・適切な文字サイズを設定する
・画像を最適化する
・ナビゲーションメニューをスマートフォン対応にする
・適度な余白を確保する
ぜひ、今回紹介したポイントを意識して、実践と改善を重ねてみてください。
あなたのブログが、より多くの人に快適に閲覧されることを願っています!