・JINが初心者におすすめな理由を知りたい方
・JINの内容について知りたい方
・JINのダウンロード方法を知りたい方
この記事では、WordPressテーマ「JIN」の内容とおすすめ理由について解説していきます!
また、WordPressのテーマを「JIN」に変更する方法も画像付きで解説してますので、気になる方はぜひ、この記事を参考にダウンロードしてみてください。
【20秒で簡単解説】JINってどんなテーマ?
 『JIN』は、人気アフィリエイターのひつじさんが手がけたWordPressの有料テーマです。
『JIN』は、人気アフィリエイターのひつじさんが手がけたWordPressの有料テーマです。
ひつじさんは月収100万円を超えるアフィリエイターで、その経験から得たノウハウがJINに詰め込まれています。
「JIN」には、アフィリエイト記事を作成するために必要な機能が豊富に揃っているのが大きな魅力です。
WordPressのテーマを選ぶときに一番大事なのは、「自分が作りたいサイトに合ったものを選ぶこと」です。
その点で「JIN」は、特にブログを書きたい人にぴったりのテーマです。
「JIN」は「読む人も、書く人もすべてを考え抜いたデザイン」をコンセプトにしていて、本当に使いやすいように工夫されています。だから、初心者にもとても人気があり、とても優れたテーマとして知られています。
操作がとても簡単で、ほとんどの設定がクリック一つで行えるようになっているので、
WordPressを初めて使う方でも安心して使うことができるようになっています!
スペックは下記の通りです。
| テーマ名 | JIN |
| 販売価格 | 14,800円 |
| 動作環境 | WordPress4.9以上 PHP ver.7以上 Windows10/Mac OSX/Android7.11 以上 IE11以上/Chrome64/safari11.0.3 以上 |
| 販売元 | Cross Piece |
初心者にJINをおすすめする4つの理由

自分好みのデザインを簡単に設定できる
JINは、カスタマイズの自由度が高く、自分らしいサイトを作るのにぴったりなテーマです。
たくさんのテンプレートがあって、色やレイアウト、フォントなどを自由に変えられるので、サイトを簡単にデザインできて楽しいです!
自分の表現したいサイトのイメージやブランドイメージを簡単にサイトに盛り込むことができるようになっています。
また、カスタムCSSを使えば、細かいデザイン調整も簡単にできます。
カスタムCSSとは、ウェブサイトのデザインを自分好みに変えるための特別なコードのことです。CSSは「Cascading Style Sheets」の略で、ウェブページの色、フォント、レイアウトなどを指定する言語。
カスタムCSSを使うと、テンプレートでは設定できない細かい部分まで自分の好きなように変更できます。
さらに、色んなプラグインとも相性が良いので、機能をどんどん追加して、自分だけのオリジナルサイトを作ってみるのも良いですよね!
エディターの機能が豊富で見やすい記事が簡単に作れる
JINのテーマは、エディターの機能が豊富で、見やすい記事を簡単に作ることができます。
例えば、見出しや段落のスタイルを選んだり、画像や動画を簡単に挿入したりなど。
ドラッグ&ドロップでブロックを移動させるだけで、記事のレイアウトを自由に変更できるのも便利です。
フォントや色のカスタマイズも簡単にできるので、自分好みのデザインに仕上げられるのも良いですよね!
また、プレビュー機能を使えば、投稿前にどんな見た目になるか確認できるので、安心して記事を公開できます。
初心者でもプロっぽい記事が簡単に作れるのがJINの魅力の1つです。
ダウンロードしたらすぐに使える
JINは、ダウンロードしたらすぐに使うことができます。
まず、インストールすると、基本設定が自動で整っているので、難しい操作がいりません。
テンプレートもたくさん用意されていて、これを使って簡単に自分好みにカスタマイズができちゃいます。
例えば、色やレイアウトを変えるのもボタンをクリックするだけだから簡単です!
直感的に操作できるデザインなので、初めての人でもすぐにきれいなサイトを作成できます。
SEO対策がしっかりしている
「JIN」はSEO対策がバッチリ施されています。
もちろんスマホやタブレットにも対応してるので、Googleからの評価を高めてくれます。
タイトルや説明文も簡単に設定できるので、便利です!
さらに、サイトの読み込みが速いので、ユーザーがストレスなく利用でき、検索順位も上がりやすくなります。
見出しタグも使いやすく整理されており、自分のコンテンツが検索エンジンにしっかり伝わるようになっています。
JINはこんな人にオススメ

はじめてブログを始める人
はじめてブログを始める方にとって、複雑なサイト設定やデザイン設定は大変ですよね。
JINは直感的でシンプルなデザインなので、初めての方でもすぐに使い始めることができます。
複雑な設定が少なく、簡単な操作で整ったサイトが作れるのが魅力です!
これにより、初心者でもスムーズにサイト運営を始められ、快適に進めることができます。
専門知識は無いけどブログをオシャレにしたい人
JINにはサイトのデザインスタイルのテンプレートがいくつか用意されていて、デモサイトからインポートするだけで好みのデザインにすることが出来ます!
専門的な作業をしなくても簡単におしゃれなサイトが作れるのでとっても便利です!
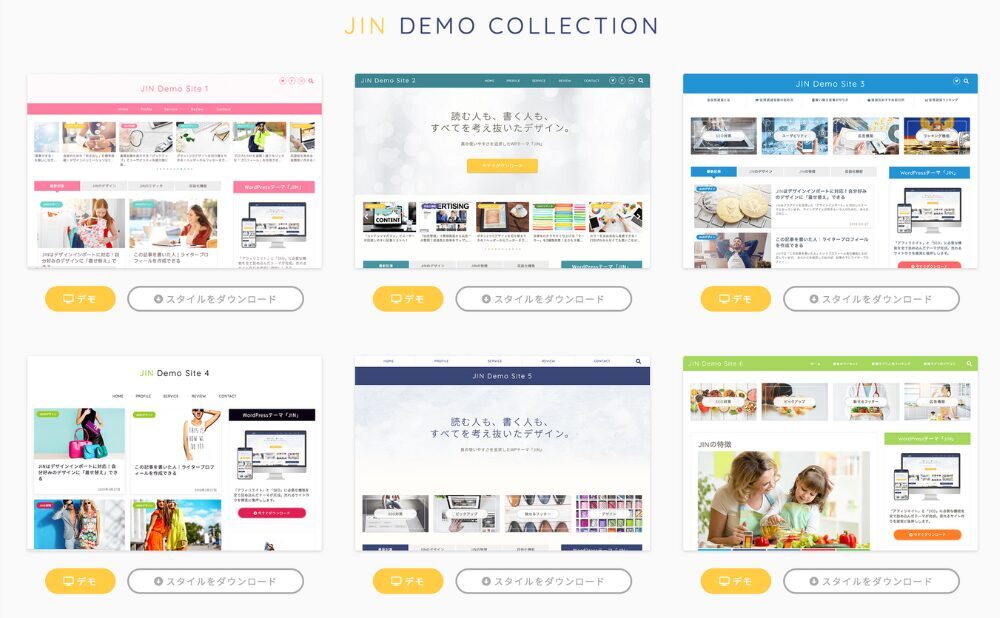
JIN公式デモサイトからデザインスタイルを選べます。
複数のブログサイトを運営したい人
JINは、一度買えば、複数のサイトで使える便利なテーマです。
購入後は、追加費用なしで、いくつでもサイトを作れます。
さらに、JINのデザインを他のサイトに移すことも簡単にできます。
たくさんのサイトを運営する人にとっても、コスパが良いですよね!
使い慣れたテーマなので、新しいサイトもスムーズに運営ができ、効率的に管理できる点が魅力です。
コストを抑えつつ、効率よくサイトを増やしたい方にもぴったり!
アフィリエイトやブログで成果を上げたい人
上記で紹介したように、JINには、検索上位に表示されやすい「SEO対策」の部分や、「ページ表示速度」が速いこと、自分好みの「デザインを簡単に設定」できることなど、ブログ作成に優位な機能が盛り込まれています。
最近では、スマホで検索する方が主になっていますが、そういった「モバイルフレンドリー」の部分にもしっかり対応しています。
アフィリエイト記事を書く際にも、クリックされやすいリンクボタンも簡単に記事内に設置できますし、JINには「広告管理」という機能が搭載されていて、管理画面から広告を一元管理できるようになっています。
アフィリエイターの方が作ったテーマだからこその内容ですね!
【最短10分で完了】JINをWordPressに導入・設定する方法

親テーマ・子テーマってなに?
一般的に、通常よくいわれる『テーマ』とは『親テーマ』のことを指します。
- 親テーマ:WordPressの見た目部分を整えるテンプレートのこと
- 子テーマ:カスタマイズ用のテーマのこと
WordPressを運営して慣れてくると色やデザインなど、自分好みにカスタマイズしたくなることがあると思います。
そのテーマをより細かくカスタマイズする際に必要なのが、『子テーマ』になります。
JINの「親テーマ」をダウンロード
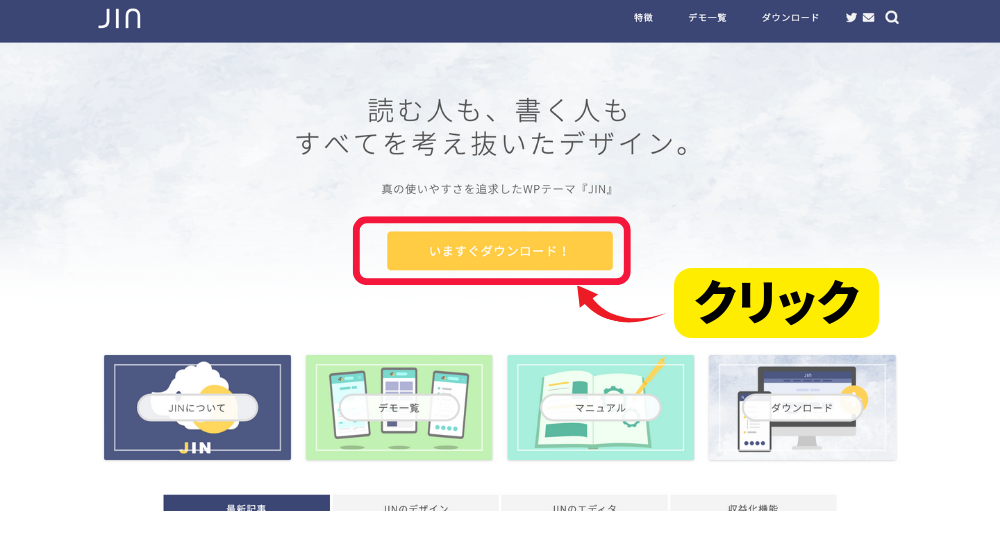
◉「JIN」のホームページより親テーマをダウンロード・購入をする。

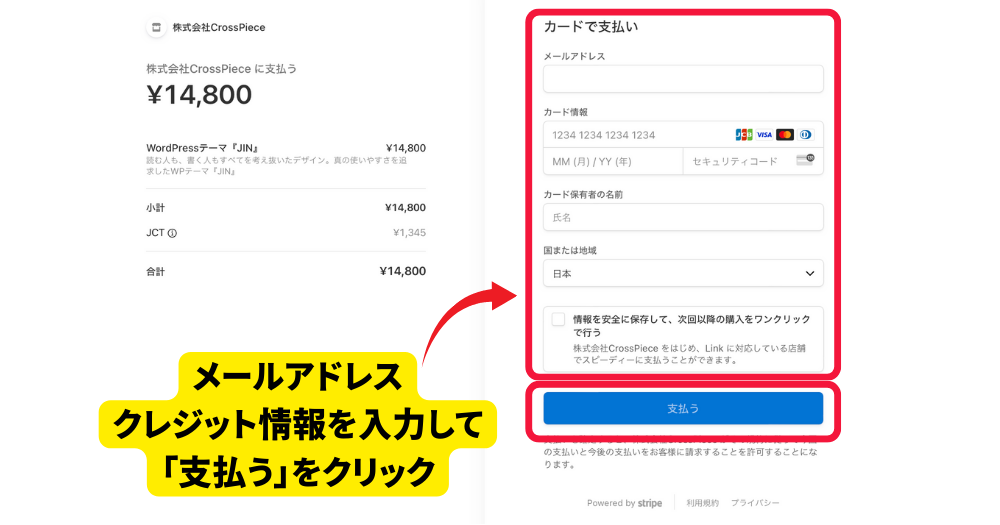
 ◉支払い情報等、入力し「JIN」を購入します。
◉支払い情報等、入力し「JIN」を購入します。
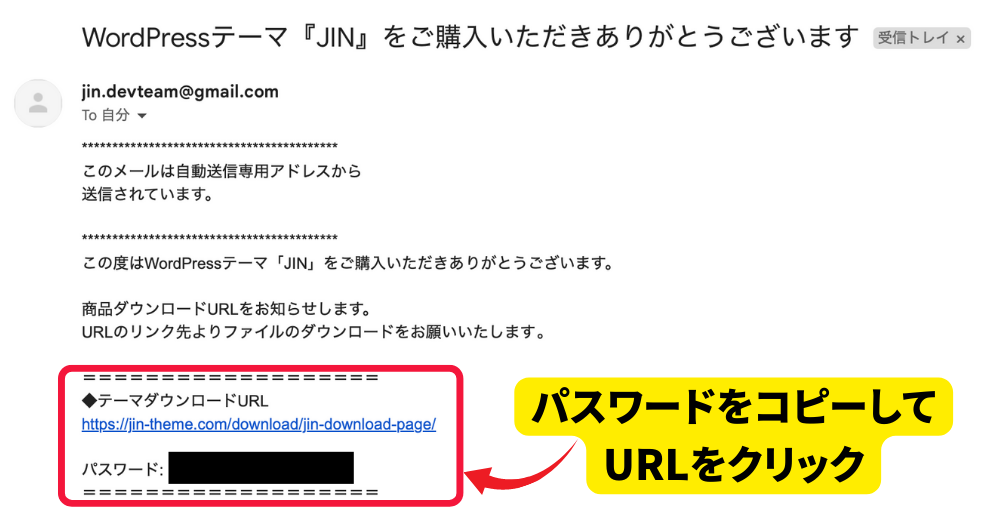
 ◉指定のメールアドレス宛に「ダウンロードURL」と「パスワード」が送られてくるので確認してください。
◉指定のメールアドレス宛に「ダウンロードURL」と「パスワード」が送られてくるので確認してください。
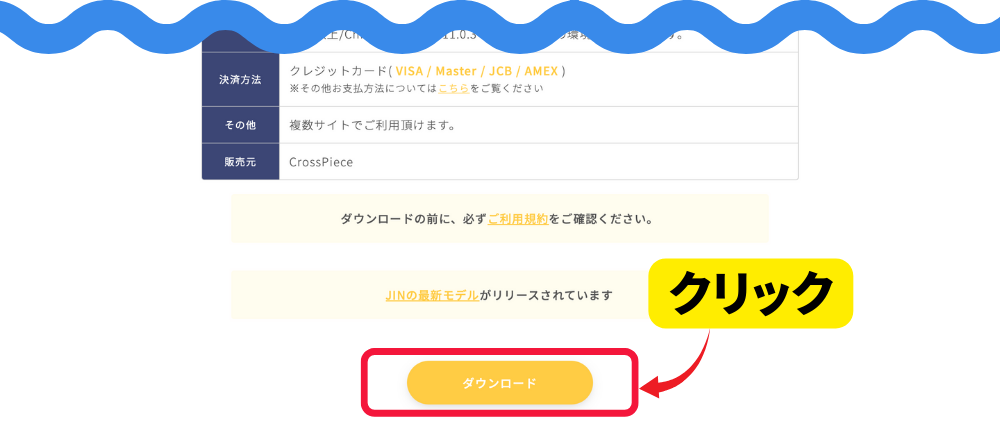
◉パスワードをコピーして、「テーマダウンロードURL」へ飛びます。


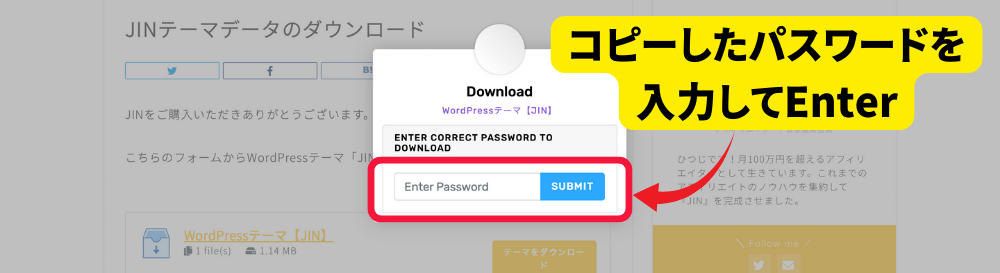
◉先ほどコピーした「パスワード」を入力
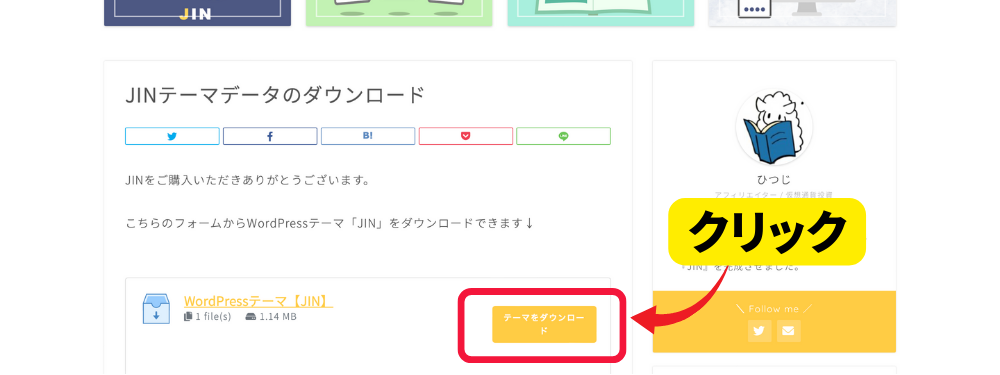
 ◉ダウンロードができたら、あなたのパソコン(ダウンロードフォルダ等)に「jin.zip」という圧縮ファイルがダウンロードされていることを確認してください。
◉ダウンロードができたら、あなたのパソコン(ダウンロードフォルダ等)に「jin.zip」という圧縮ファイルがダウンロードされていることを確認してください。

JINの「子テーマ」をダウンロード
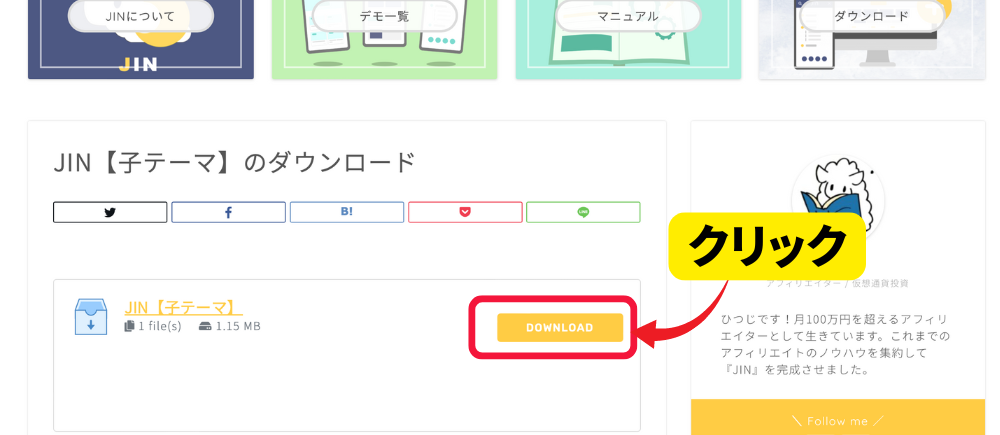
◉上のリンクより、JINの子テーマをダウンロードします。

◉ダウンロードができたら、あなたのパソコン(ダウンロードフォルダ等)に「jin-child.zip」という圧縮ファイルがダウンロードされていることを確認してください。

JINをWordPressにインストールする
JINの「親テーマ」をインストール
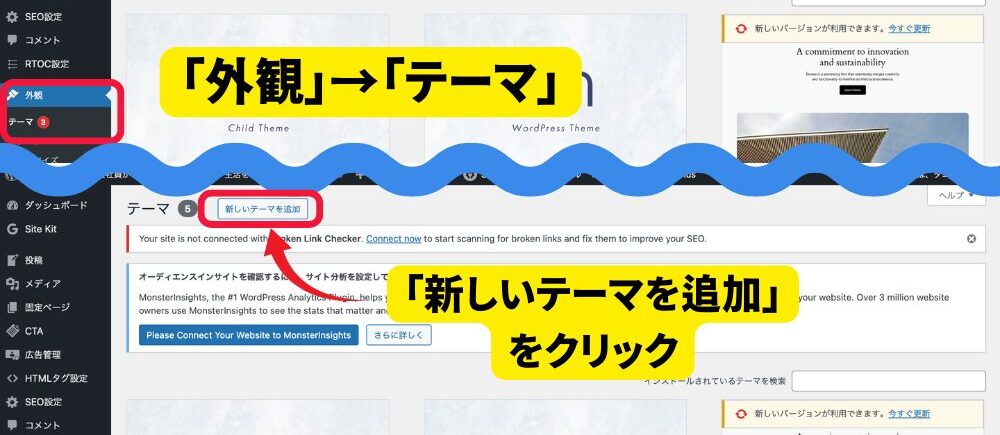
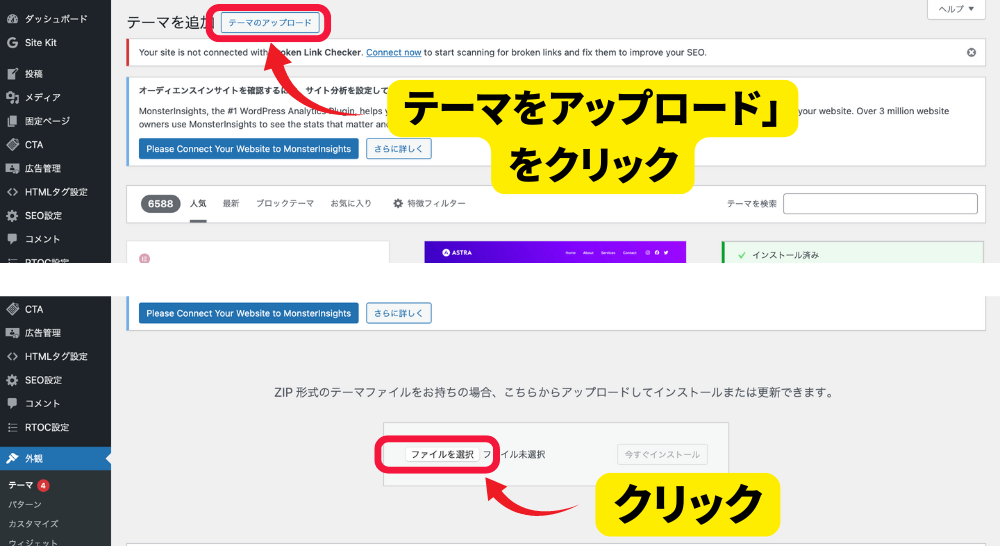
①WordPress管理画面「外観」→「テーマ」
画面上部の「新しいテーマを追加」をクリック

②画面上部の「テーマのアップロード」をクリック→「ファイルを選択」

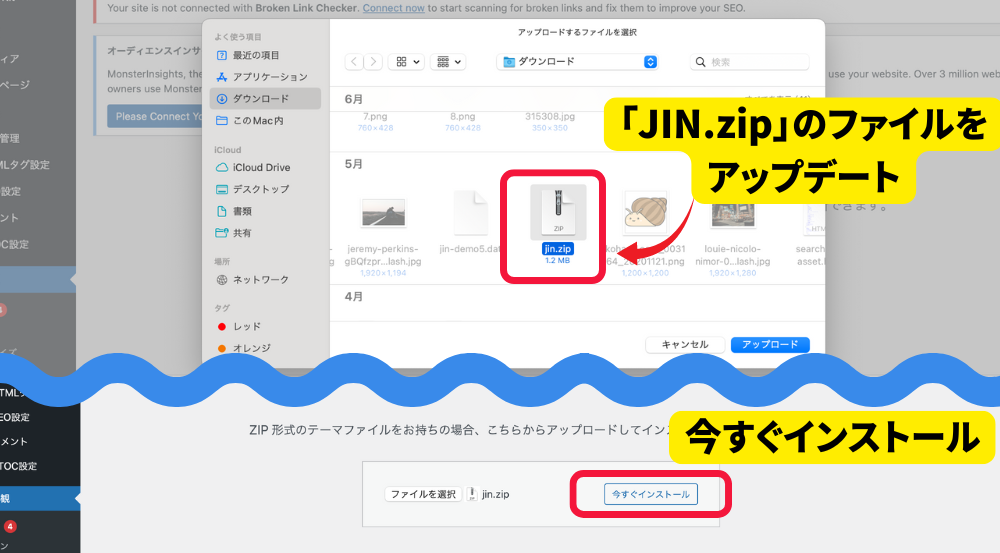
③ダウンロードした「JIN.zip」のファイルを選択
「今すぐインストール」クリック

以上で、JIN(親テーマ)のインストールは完了です。
続けて「子テーマ」をインストールします。
JINの「子テーマ」をインストール
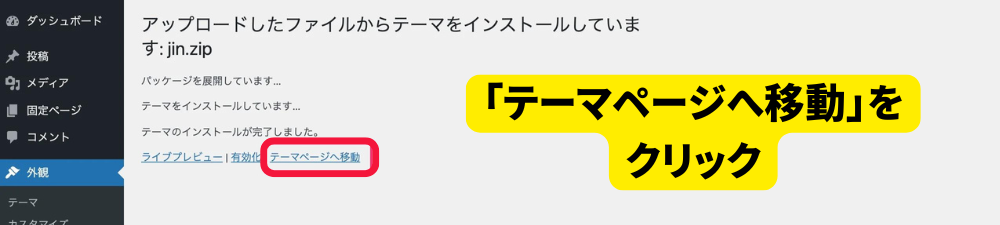
◉親テーマ「JIN.zip」のインストール画面「テーマページへ移動」をクリック
 先ほどの親テーマインストール方法と同じ手順で、
先ほどの親テーマインストール方法と同じ手順で、
◉画面上部の「新しいテーマを追加」→「テーマのアップロード」→「ファイルを選択」
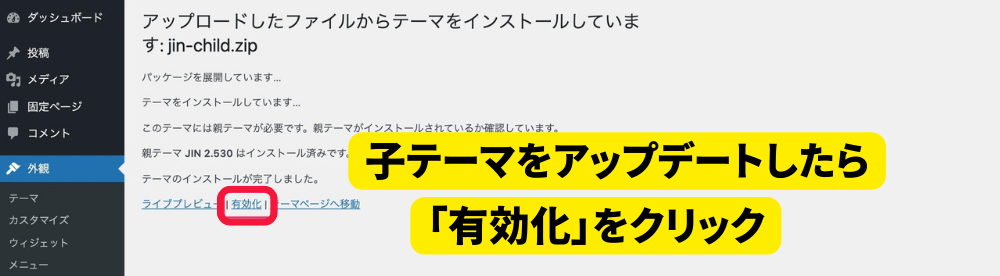
ダウンロードした「JIN-child.zip」のファイルを選択→「今すぐインストール」クリック
 ◉子テーマのアップロードができたら「有効化」をクリックします。
◉子テーマのアップロードができたら「有効化」をクリックします。
(親テーマは有効化を押さないように注意です!)
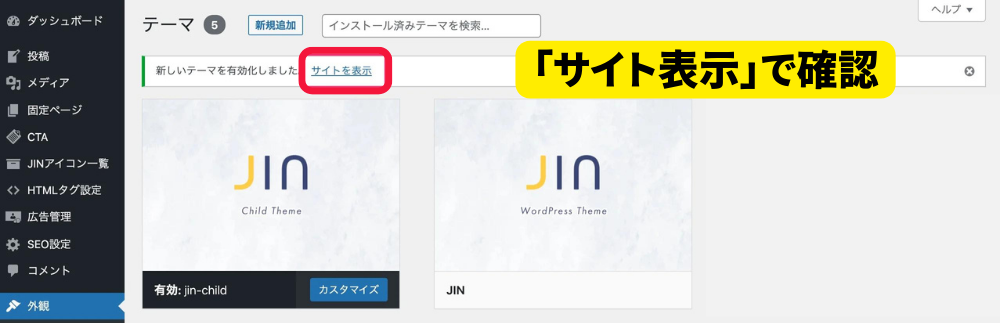
 ◉有効化したら、「サイトを表示」からサイトを確認してみましょう。
◉有効化したら、「サイトを表示」からサイトを確認してみましょう。
これでJINのWordPressへの設定は完了です。
JINのデザインを着せ替える
 JINには12種類のデザインテンプレートが用意されており、自分の好みに合ったデザインを選んで簡単に切り替えることができます。
JINには12種類のデザインテンプレートが用意されており、自分の好みに合ったデザインを選んで簡単に切り替えることができます。
スタイルのダウンロード
JINデモサイト一覧を見てお好みのデザインを選びます。
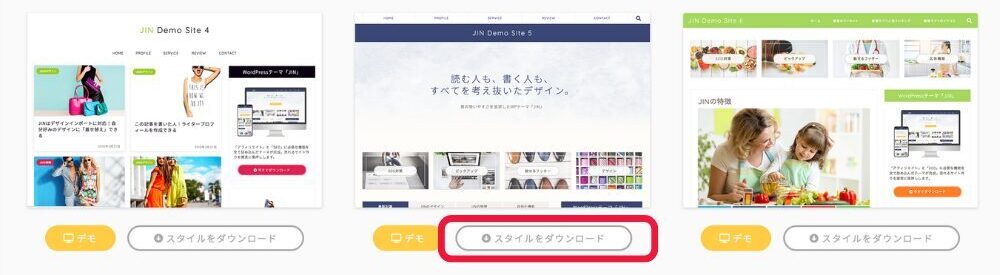
◉デザインが決まったら、「スタイルをダウンロード」からダウンロードページに進みます。

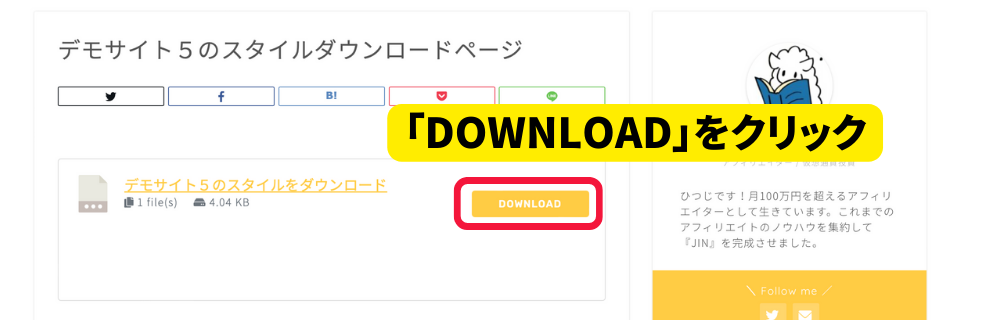
◉「DOWNLOAD」をクリックしファイルをダウンロードします。

「jin-demo○.dat」というファイルがダウンロードされていることを確認してください。
プラグイン「Customizer Export/Import」のインストール
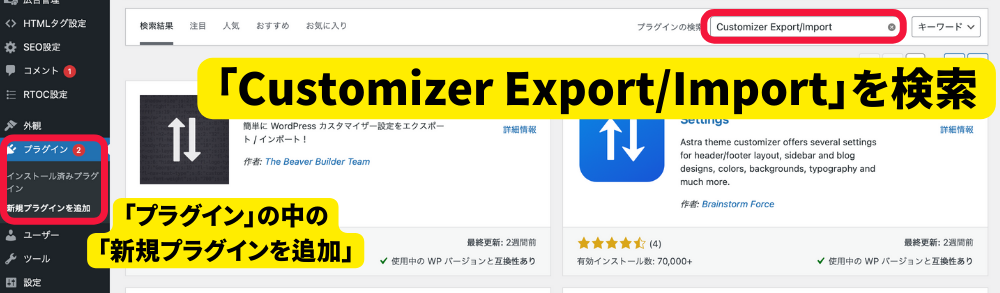
◉WordPress管理画面「プラグイン」→「新規プラグインを追加」
画面右上部の検索窓で「Customizer Export/Import」を検索します。
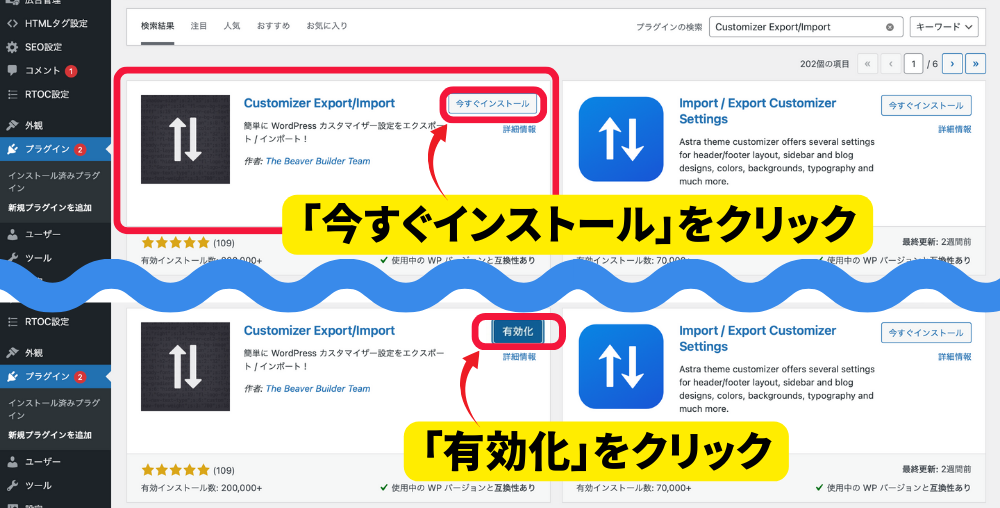
 ◉表示されたら、「今すぐインストール」をクリックし、
◉表示されたら、「今すぐインストール」をクリックし、
インストールが終わったら「有効化」をクリックします。

スタイルをインポートする(取り込む)
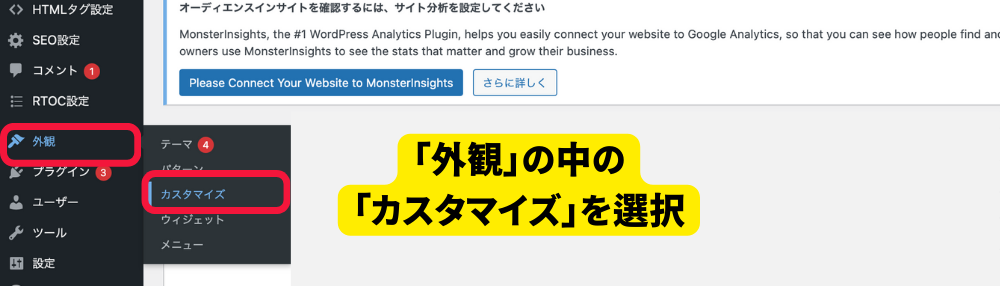
◉WordPress管理画面「外観」→「カスタマイズ」
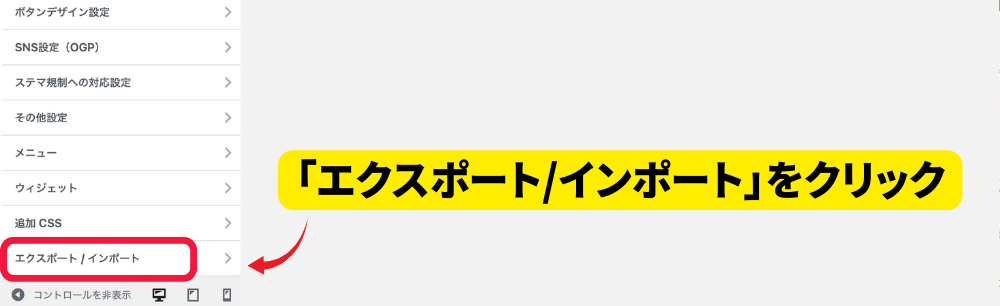
 ◉メニュー下の「エクスポート/インポート」をクリックします。
◉メニュー下の「エクスポート/インポート」をクリックします。

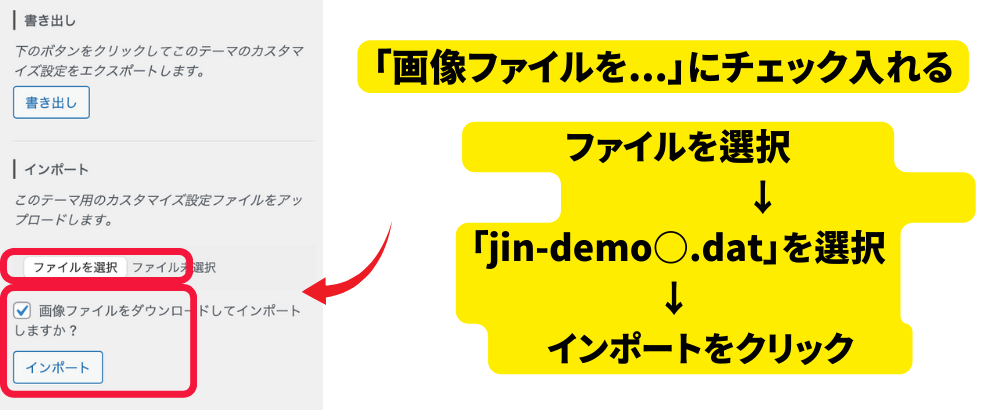
◉「ファイルを選択」をクリックし、先ほどダウンロードしたファイル「jin-demo○.dat」を選択して、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて、「インポート」をクリックします。

サイトの印象が変わったことを確認できたら、これでJINの着せ替えは完了です!
今後、記事を更新していき、細かいサイトデザインをお好みの色などでカスタマイズしていくことで、さらに良い感じに整ってきます。
因みに、僕のサイトはデモサイト5のスタイルを使っています。
もし良かったら使ってみてください!
実際に使った感想とよくある質問

デザインが最初から綺麗でブログが好きになる
デモサイトのスタイルがダウンロードできるので、簡単にサイトのデザインを変えることができ、WEB初心者の僕でも難しい作業もなくサイト作りができました!
ブログを書くのも始めてでしたが、フォントの変更や文字の装飾、リンクの作り方なども簡単に行なうことができて便利です。
WordPressの有料テーマは数多くありますが、シンプルでわかりやすく初心者でも使いやすい「JIN」は始めて有料テーマを購入する方にとってもおすすめです!
今のところ僕にとっては十分な機能が豊富にあるな、という印象です。
実際に多くの個人ブロガーさんも使っていて、ネットで何か検索した際にも「JIN」を使ってる方をよく拝見します。
操作面で分からないことがあってもたくさん記事が見つかるので、そういったところも初心者の僕にはありがたいです。
「JIN」と「JIN:R」どっちがいいのか迷っている方へ
よく、「JINとJIN:Rどっちが良いのか?」という質問があります。
簡単にお話していきますので、ぜひ参考にしてみてください。
「JIN:R」→カスタマイズの幅が広く、WordPressに慣れている中級者向け「JIN」→シンプルで扱いやすく、WordPress始めての方向け
JINには、後継テーマとして「JIN:R」があり、
JIN:Rは特に女性向けのおしゃれなデザインを作りやすくなっています。
最初から新エディターに対応していて、最新の機能を使いたい人にぴったりです。
JIN:Rはカスタマイズの幅が広く、WordPressに慣れている中級者向け。
たくさんの機能を使って効率的に作業したい人にはもってこいですが、その分、操作に慣れるまで少し時間がかかるかもしれません。
自分好みに細かくカスタマイズしたいならJIN:Rがいいでしょう。
一方、初めての方にはシンプルで扱いやすいJINがオススメです。
WordPressインストールがまだの方は、下記からはじめましょう!