・記事の途中まで飛ばす方法を知りたい人
・WordPressの操作について知りたい人
・記事のレイアウトについて知りたい人
今回は「記事の好きな場所に飛ばすページ内リンクの作り方」を説明していきます。
ページ内リンクをするには、プラグインを使って行なう方法もありますが、
この記事では、HTMLコードを使って簡単にできるやり方で行っていきます。
それでは、早速始めていきましょう!
「ページ内リンク」とはコレです!
ここに到着!
ここに到着します!
ページ内リンクを使いこなせば、ユーザーの利便性が増すため、間接的なSEO対策が期待できます!
【簡単2ステップ】HTMLでページ内リンクを設置
本記事では、WordPressの「Classic Editor (クラシックエディター)」 の場合の解説をしています。
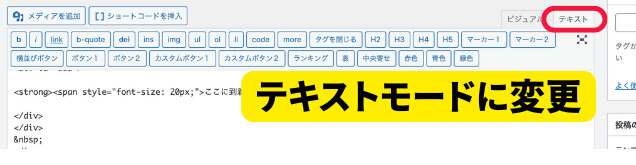
WordPress入力画面でテキストモードにし、
下記のコードをそれぞれ、出発地点と到着地点に入れることでページ内リンクができます!
出発地点のHTML
<a href=”#id名“>ここに文字入る</a>
到着地点のHTML
<div id=”id名“>ここに文字入る<div>
《到着地が見出し(h2・h3等)の場合》
<h2 id=”id名“>見出しのテキスト</h2>
ただし!
僕は、さらに簡単にできる方法で解説していきます!
① 飛ばしたい先(到着地)にidをつける
まずは、ここに飛ばしたい!というタグにid名をつけます(すでにid名が指定されている場合は、追加したり書き換えたりする必要はありません)
id名とは、その文章や見出しにコード番号をつけるイメージです。
自分の分かりやすい英数字(小文字)で入力可能です。
まずは、下記をコピーして、テキストモードで飛ばしたい箇所に入れてみてください。
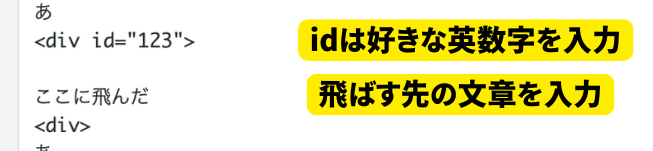
<div id=”ここにid“>ここは文字が入る<div>


● ここではid名を「123」としましたが、自分の好きな名前(英数字)で構いません。

● 空白の場合は飛ばす先の文章を入力する。
※既に文章を入力した後にこの作業をする場合は、文章(指定の段落)の冒頭「div」を「div id=”◯◯”」というようにid名をつけましょう!
※id名のところを「” “」で囲うことを忘れずに!
見出しにジャンプしたい場合
<h2 id=”id名“>見出しのテキスト</h2>
既に文章を入力した見出しの場合、
<h2>見出し①</h2> このようになってるかと思います。
↓↓↓ 冒頭の<h2>にid名を付けます。
<h2 id=”id名”>見出し①</h2>
この赤字の部分を追加するだけです!
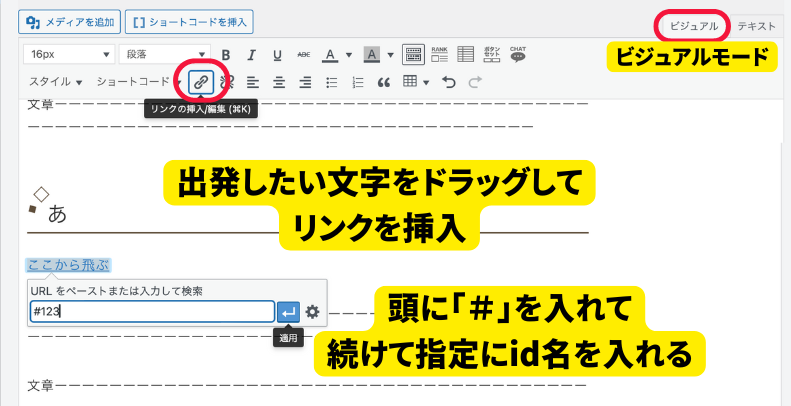
②出発地の文字にリンクを入力
次にここから飛ばしたいという文字やボタンにリンクを付けます!
- ビジュアルモードに切り替えて、出発地にテキスト入力
- テキストをドラッグして「リンクの挿入」
- URLを「#id名」にする 「#」を入れることを忘れずに!

これで「ページ内リンク」の完成です!
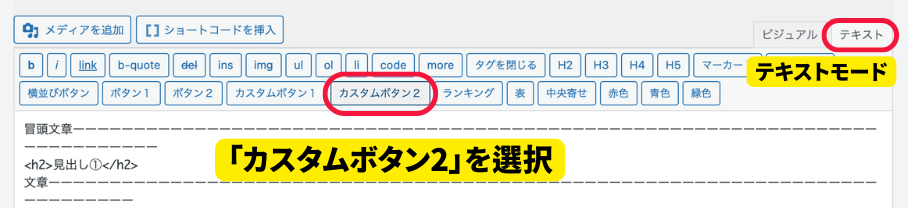
出発地を「ボタンタイプ」にする方法
- テキストモードに切り替える
- 今回は「カスタムボタン2」を選択
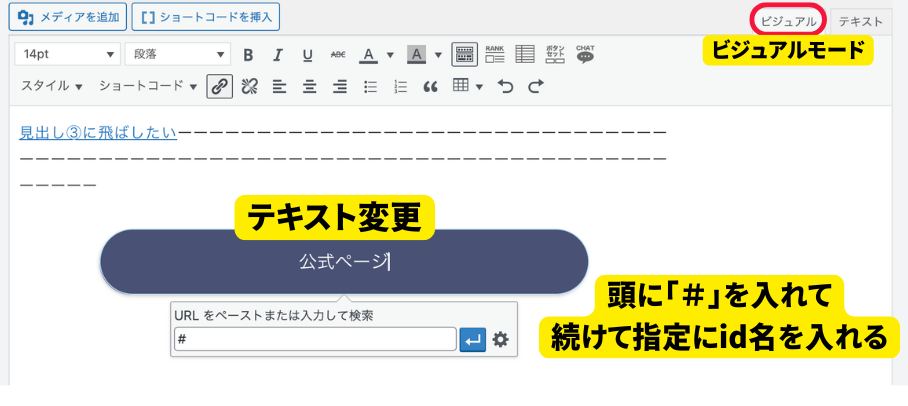
- ビジュアルモードに戻り、テキストと「#id名」を入力


これで、「ボタンタイプ」のページ内リンクが完成です!
まとめ
出発地点のHTML
<a href=”#id名“>ここに文字入る</a>
到着地点のHTML
<div id=”id名“>ここに文字入る<div>
《到着地が見出し(h2・h3等)の場合》
<h2 id=”id名“>見出しのテキスト</h2>
今回紹介した「ページ内リンク」は上記のコードをテキストモードのまま到着地と出発地のそれぞれ入力することでもできます。
到着地にid名をつける工程は同じですが、出発地を「リンク挿入」でやることでより簡単でわかりやすく行えるかと思いますので、おすすめです!
また、出発地をテキストではなくボタンタイプにすることで読者の目に留まりやすく誘導がしやすい記事になります。
自分に合った方法で、ぜひ試してみてください!