・テキストコピーできるボタンを作りたい人
・WordPressの操作について知りたい人
・ブログの利便性を高めたい人
今回は「記事の中のテキストをワンクリックでコピーできるボタンを挿入する方法」について説明していきます。
今回は、WordPressのプラグイン「Copy Anything to Clipboard」を利用してコピーボタンの設置をおこなっていきます!
CSSコードやHTMLコードなどを記載して、コピペしてもらう際などに、ドラッグをして選択して、、、とやってもらわなくても、ワンクリックでコピーができると読者の方にとっても便利な記事になります!
それでは、早速始めていきましょう!
「コピーボタン」とはこれです!
この文章はコピーできます
右上にある「コピー」の文字を押すとコピーできます!
今回は、この「コピーボタン」の表示方法を解説します!
|
それを解決するのがこれです!
プラグインのインストールと設定
Copy Anything to Clipboardをインストールする
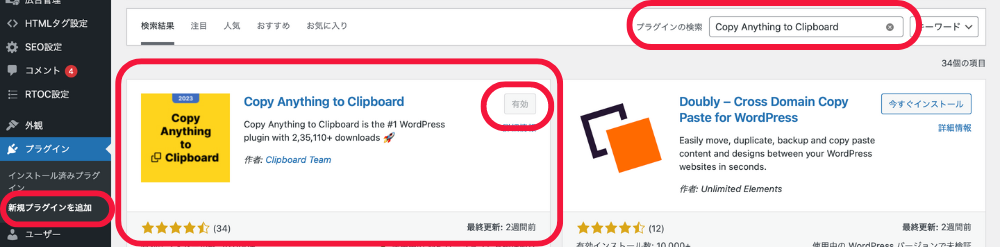
- WordPress管理画面メニュー「プラグイン」→「新規プラグインを追加」
- 検索窓で「Copy Anything to Clipboard」を検索
- 「インストール」→「有効化」をクリック

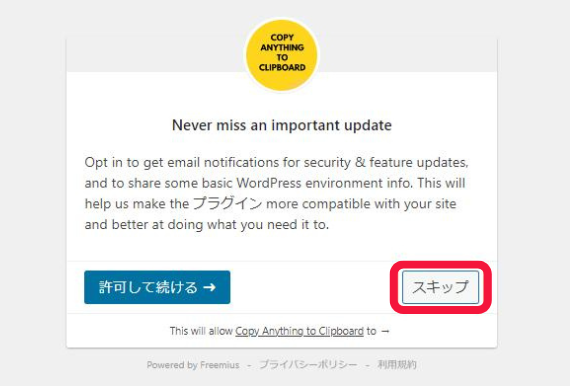
※下記の画面が出たら「スキップ」でOKです!

プラグインの設定
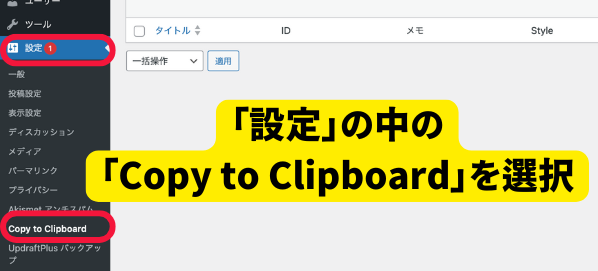
- WordPress管理画面メニュー「設定」→「Copy to Clipboard」
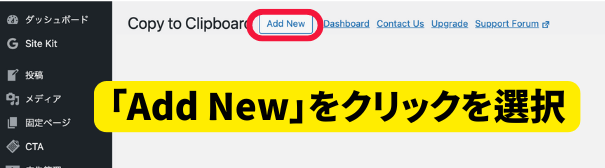
- 画面上部「Add New」をクリック
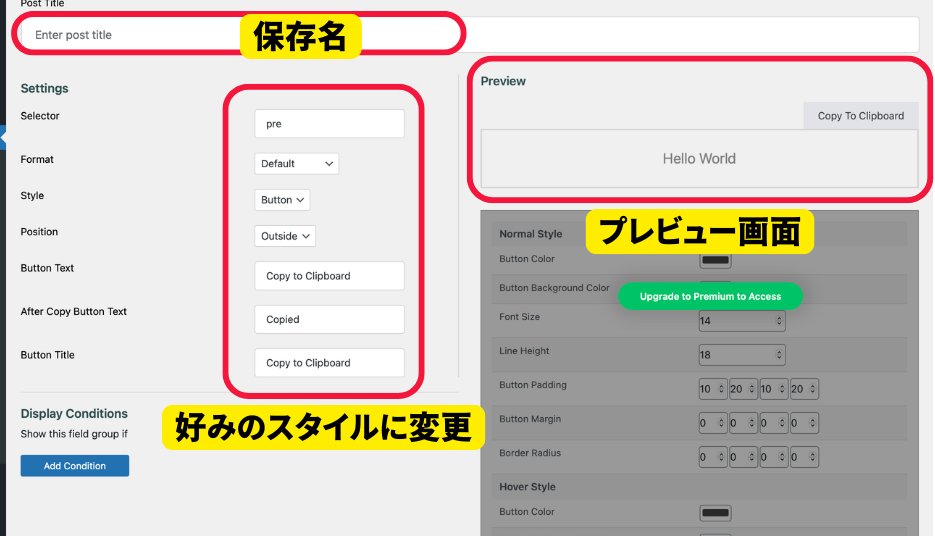
- 好みの「コピーボタン」を作り、最後に「Create」を押して設定完了



項目の説明
| 項目名 | 説明 |
|---|---|
| Selector | コピー機能を適用するHTML要素(コード)を指定 デフォルトは「pre」になります。 |
| Format | 基本は「default」でOK |
| Style | コピーボタンの見た目をカスタマイズ ・文字の入ったボタンタイプ ・コピーアイコンタイプ ・テキストカバータイプ の3種類 画面右の「Preview」で確認することができます。 |
| Position | コピーボタンの位置を設定 テキストエリアの外側か内側か選択できます。 |
| Button Text | テキストタイプボタンのテキスト設定 ボタンの中に入れたい文字を自由に指定できます。 「コピー」「copy」「コピーする」など |
| After Copy Button Text | コピーボタンクリック後に表示されるテキストを設定 「コピーされました」といった文章を入れることができます。 |
| Button Title | コピーボタンのツールチップ(ボタンにカーソルを置いた時に表示される小さなテキストボックス)に表示されるテキストを設定 「クリップボードにコピー」といった文章を入れることができます。 |
好みのスタイルの「コピーボタン」ができたら、下にある「Create」を押して設定完了です。
※複数のパターンを作る場合は「Selector」を「pre1」「pre2」などに変更することと、「Post title」を自分の分かりやすいようにしておくことをオススメします!
どのコードがどのタイプのボタンにしたのか分かるようにしておきましょう!
Copy Anything to Clipboardの使い方
本記事では、WordPressの「Classic Editor (クラシックエディター)」 の場合の解説をしています。
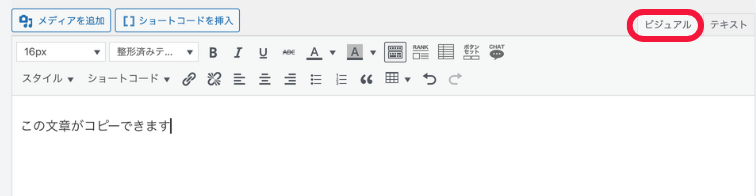
①コピーボタンの対象となるテキストを入力
記事編集画面上でコピーのボタン対象となるテキストを入力します。

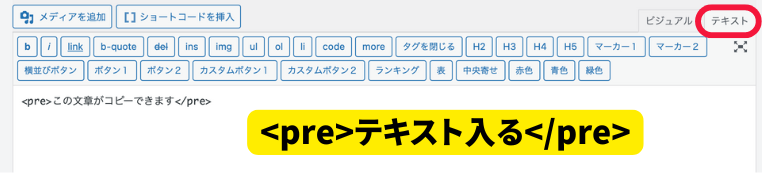
②テキストモードでコードを挿入
次に①で入力したテキストを1回クリックして選択した後、テキストモードに切り替えます。

テキストの頭を<pre>、末尾を</pre>と入力します
※ < >中は設定で定めたタグに変更すること。
今回はデフォルトの「pre」を使用。
※末尾だけ「/(スラッシュ)」が入るので注意!
③プレビューでボタンが設置されているか確認

念の為、プレビューをしてボタンが設置されているか確認しましょう!
出来てますね!
コピーボタンの設置はこれで完了です!
プレビューしたら文字が小さくなった!?
プレビューしたら、文字が小さくなってしまうことがあります。
僕も初めて使った時は「???」となりました笑
ビジュアルモードでテキストを選択して、「フォントサイズ」を改めて変更し直すと解決できるので安心してください!
「コピーボタン」4つのスタイルを紹介
Copy Anything to Clipboardでは3つのスタイルのコピーボタンから選択することができます。
①Button(インサイド)
ボタンを押すとクリップボードにコピーされる。

②Button(アウトサイド)
ボタンを押すとクリップボードにコピーされる。ボタンが枠の外に表示するタイプ。

③Icon
ボタンがコピーアイコンになったもの。アイコンを押すとコピーされます。

④Cover
文字をタップ(クリック)するとコピーされる。

ぜひ、色々試して好みのタイプで作成してください!
まとめ
おつかれさまでした!
今回紹介したプラグイン「Copy Anything to Clipboard」を使って、より読者の方に便利な記事を作成していきましょう!